一个基于jQuery、bootstrap样式的可配置双边下拉
doubleSelectBox
一个基于jQuery、bootstrap样式的可配置双边下拉选框插件
使用方法 var options = {
usePdssStyle: true, //是否使用PDSS样式(即自定义样式)
filterPlaceHolder: "请输入需要过滤的关键字", //过滤框提示
nonSelectedLabel: "请选中您要操作的项目", //未选中项目的标题
selectedLabel: "已选中项目", //已选中项目的标题
selectorMinimalHeight: 150, //下拉框的高度
selectedRequired: false, //是否必选项
doubleMove: true, //选项是否有双击事件
optionFields: optionFields, //未选中项
selectedFields: selectedFields, //已选中项
optionValue: "value", //下拉框的值value
optionText: "text" //下拉框的文本值text
};
new PDSS_SelectBox($("#SelectBox1"), options);
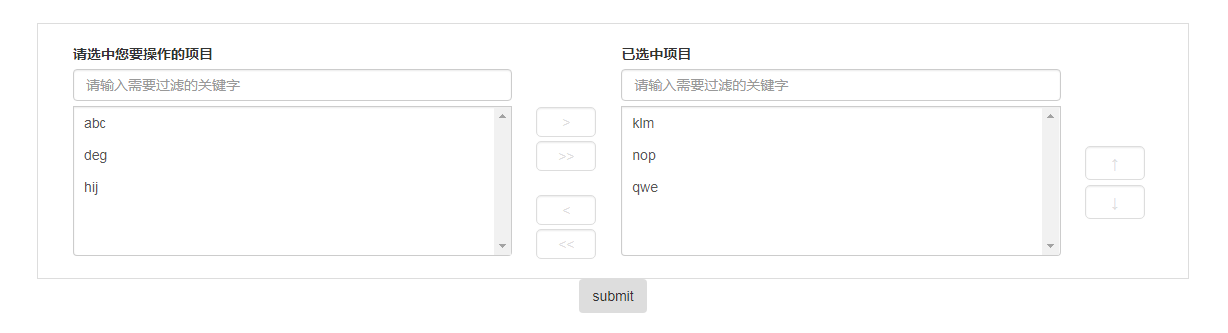
示例图
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

