对bpmn-js-properties-panel的用户任务
A properties panel extension for bpmn-js that adds the ability to edit technical properties (generic and Camunda).

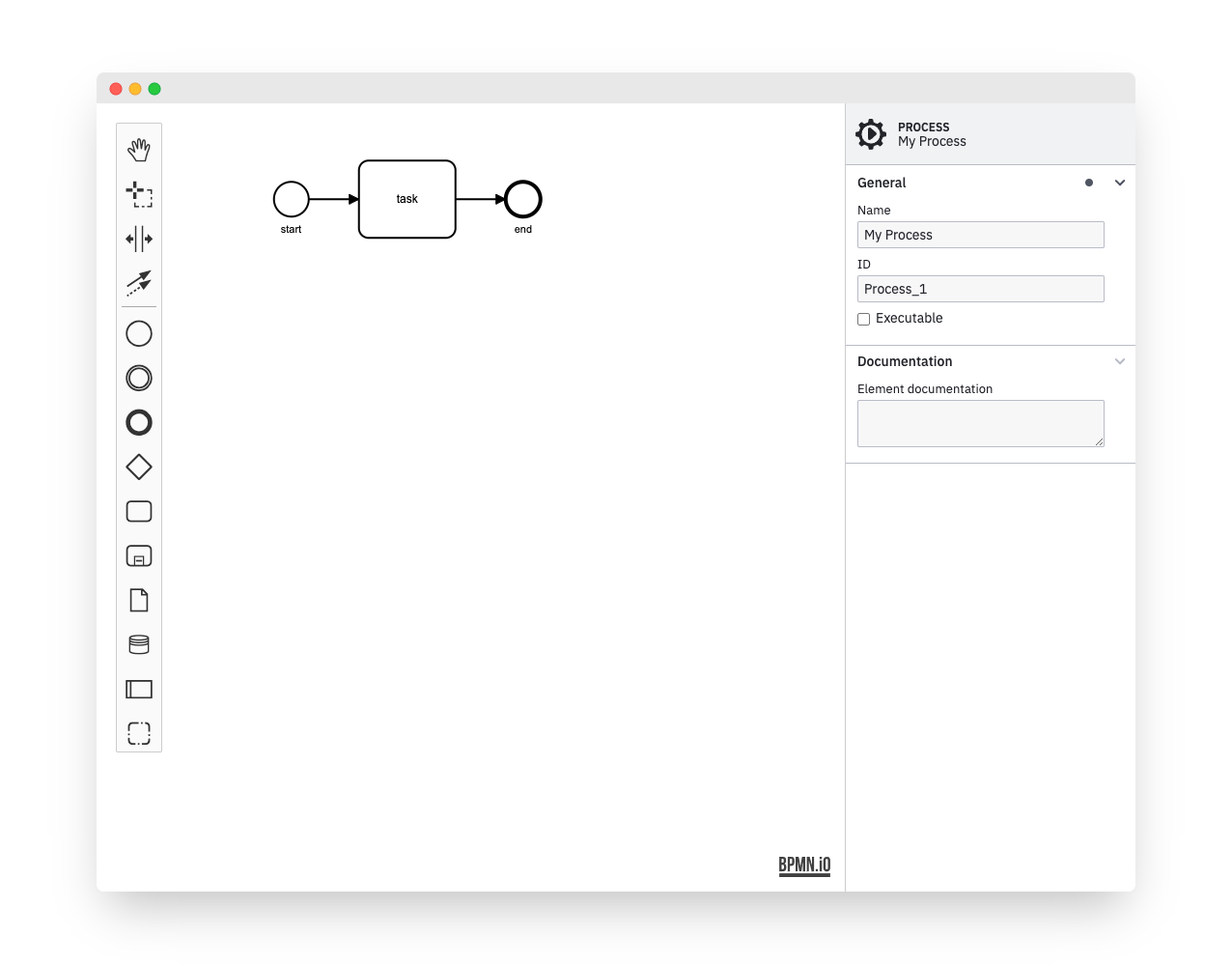
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
Edit element ids, multi-instance details and more Edit execution related Camunda properties Redo and undo (plugs into the bpmn-js editing cycle) UsageProvide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler"> <div id="canvas"></div> <div id="properties"></div> </div>
Bootstrap bpmn-js with the properties panel and a properties provider:
var BpmnJS = require('bpmn-js/lib/Modeler'), propertiesPanelModule = require('bpmn-js-properties-panel'), propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/bpmn'); var bpmnJS = new BpmnJS({ additionalModules: [ propertiesPanelModule, propertiesProviderModule ], container: '#canvas', propertiesPanel: { parent: '#properties' } }); Dynamic Attach/Detach
You may attach or detach the properties panel dynamically to any element on the page, too:
var propertiesPanel = bpmnJS.get('propertiesPanel'); // detach the panel propertiesPanel.detach(); // attach it to some other element propertiesPanel.attachTo('#other-properties'); Use with Camunda properties
In order to be able to edit Camunda related properties, use the camunda properties provider.
In addition, you need to define the camunda namespace via camunda-bpmn-moddle.
var BpmnJS = require('bpmn-js/lib/Modeler'), propertiesPanelModule = require('bpmn-js-properties-panel'), // use Camunda properties provider propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/camunda'); // a descriptor that defines Camunda related BPMN 2.0 XML extensions var camundaModdleDescriptor = require('camunda-bpmn-moddle/resources/camunda'); var bpmnJS = new BpmnJS({ additionalModules: [ propertiesPanelModule, propertiesProviderModule ], container: '#canvas', propertiesPanel: { parent: '#properties' }, // make camunda prefix known for import, editing and export moddleExtensions: { camunda: camundaModdleDescriptor } }); ... Additional Resources Issue tracker Forum Example Project Development Running the tests
npm install export TEST_BROWSERS=Chrome npm run all License
MIT
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

