微信小游戏原生排行榜
微信原生排行榜
与cocos creator一起使用,体积小,使用简单易扩展
用法
将文件复制到微信子域目录
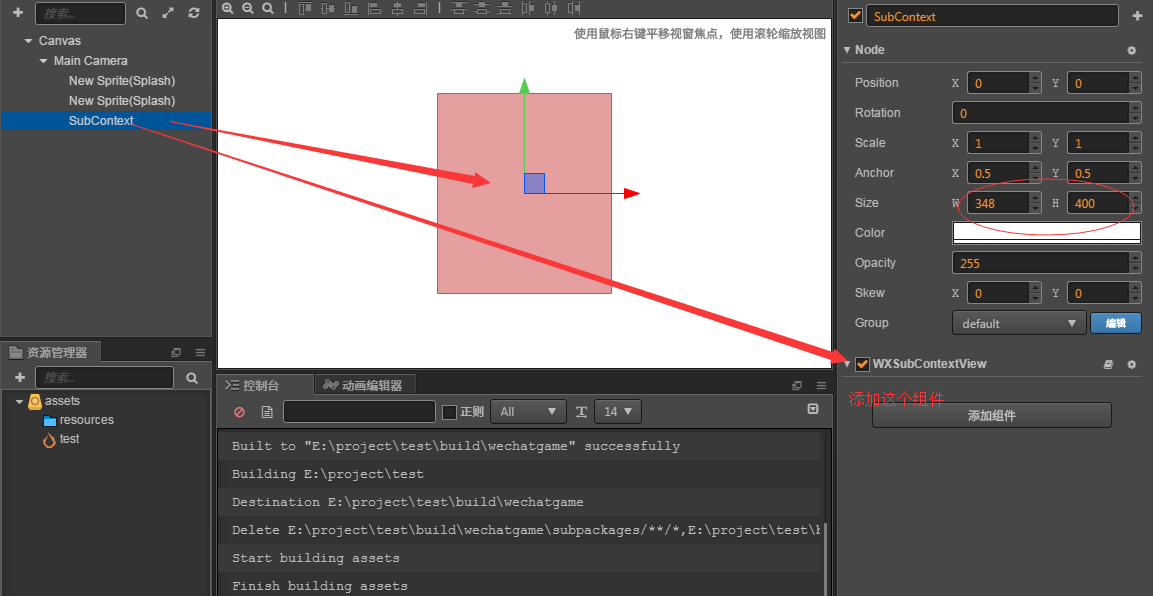
Creator需要显示子域的节点添加WXSubContextView组件,子域的内容会适配到节点的大小。
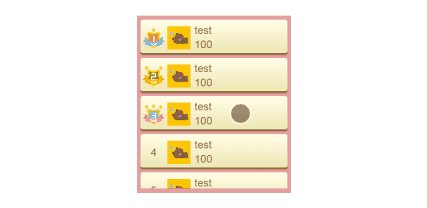
微信开发者工具打开工程目录查看效果
方法
setPosition、 setContentSize、 setAnchorPoint、 setScale、 setRotation、 getBoundingBox、 removeAllChildren、 add、 destory
cc.Sprite(path, isScale9) 创建精灵 cc.Label(txt, size, color) 创建文本 cc.ListView(size, def) 创建滚动视图 扩展node.addEvent({
onTouchBegan:()=>{},
onTouchMove:()=>{},
onTouchEnded:()=>{},
onTouchCancel:()=>{}
})

创建listview
var list = cc.ListView(cc.size(canvas.width, canvas.height - 20), {
itemMargin: 4 //指定边距
}
创建列表项背景,设置九宫格为true
var item = cc.Sprite(`${imgPath}item_bg.png`, true)
////////////////添加子节点
//创建昵称
var nick = cc.Label(nickname, 24, cc.c3b(145, 102, 70))
//设置位置,锚点等
nick.setPosition(..)
nick.setAnchorPoint(...)
//创建头像
var avatar = cc.Sprite(avatarUrl)
//添加到父节点
item.add(nick)
item.add(avatar)
//将list添加到场景
scene.add(list)

版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

