Detect element resizing from y
A simple React Higher-Order Component who handle element resize detection from your React Components.
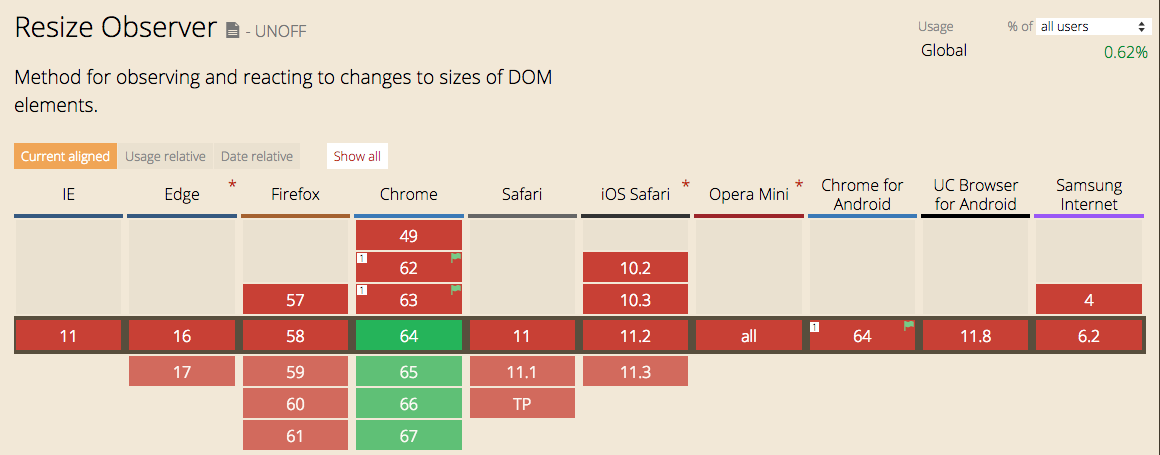
Installationnpm install react-element-onresize --save-dev Browser Support With ResizeObserver Polyfill
NOTE: Internet Explorer 8 and its earlier versions are not supported.
Without any Polyfill
import React, { Component } from 'react'; import ElementResize from 'react-element-onresize'; @ElementResize() class App extends Component { constructor(props){ super(props); } render(){ const { elemResize } = this.props; return ( <div> <p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p> <p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p> </div> ) } } export default App; ES6 syntax
import React, { Component } from 'react'; import ElementResize from 'react-element-onresize'; class App extends Component { constructor(props){ super(props); } render(){ const { elemResize } = this.props; return ( <div> <p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p> <p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p> </div> ) } } export default ElementResize()(App); Polyfill usage
import React, { Component } from 'react'; import ElementResize from 'react-element-onresize'; import resizeObserver from "resize-observer-polyfill"; @ElementResize(resizeObserver) class App extends Component { constructor(props){ super(props); } render(){ const { elemResize } = this.props; return ( <div> <p>width: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.width) : 0} px</p> <p>height: {(elemResize.contentRect)? Math.floor(elemResize.contentRect.height) : 0} px</p> </div> ) } } export default App;
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

