数据驱动、2D&3D、渐进式Canvas库,支持JSX,配备
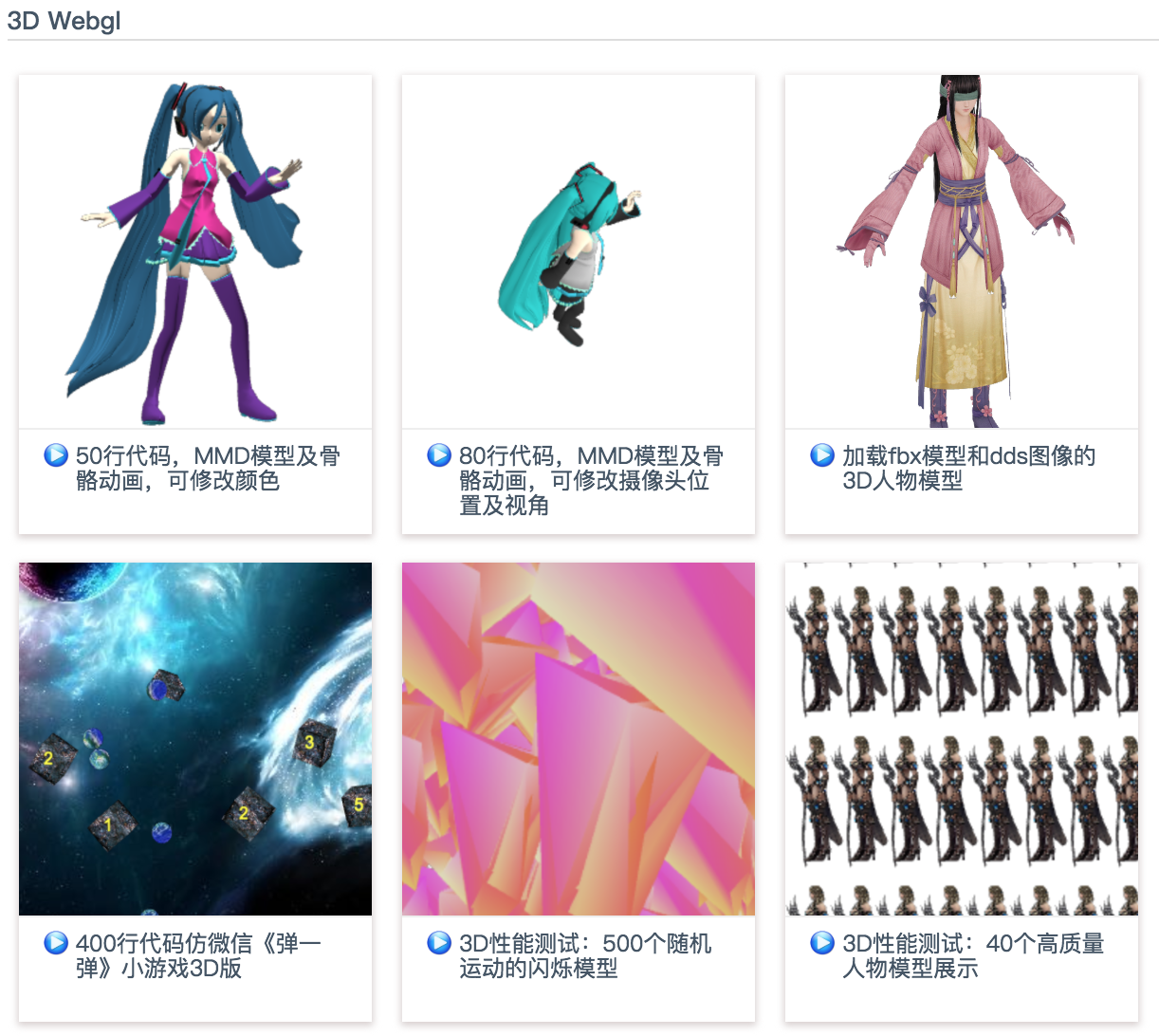
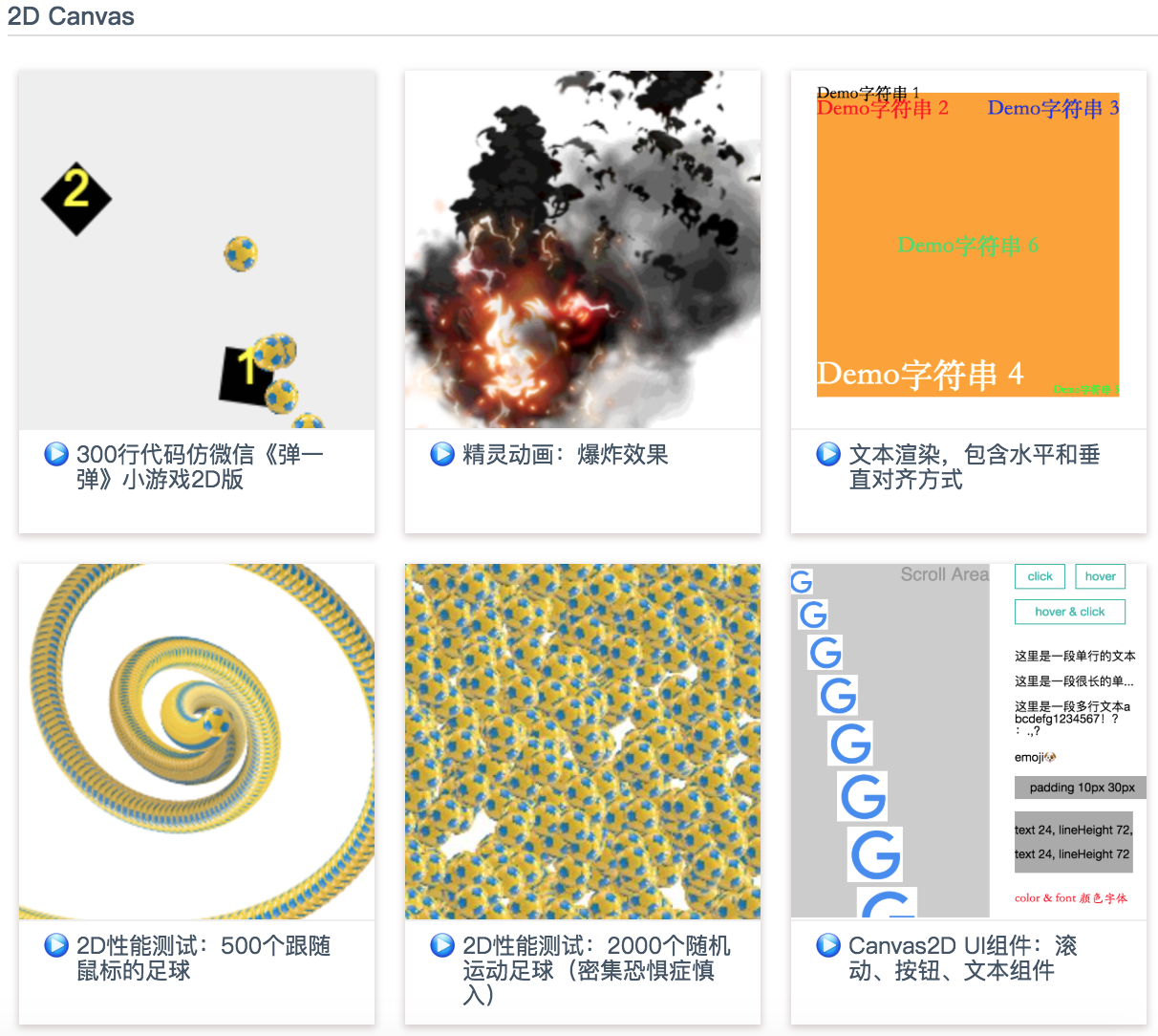
Easycanvas

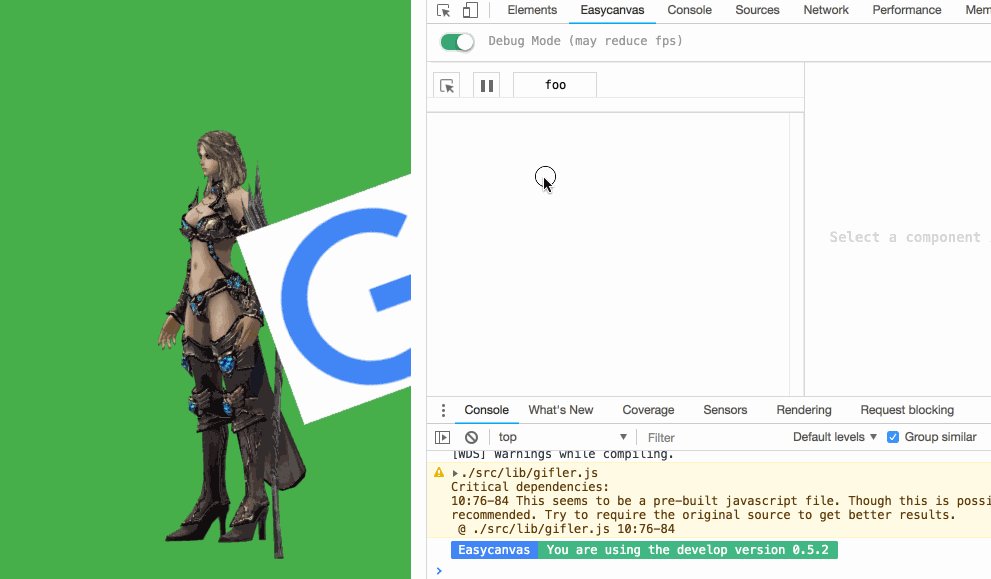
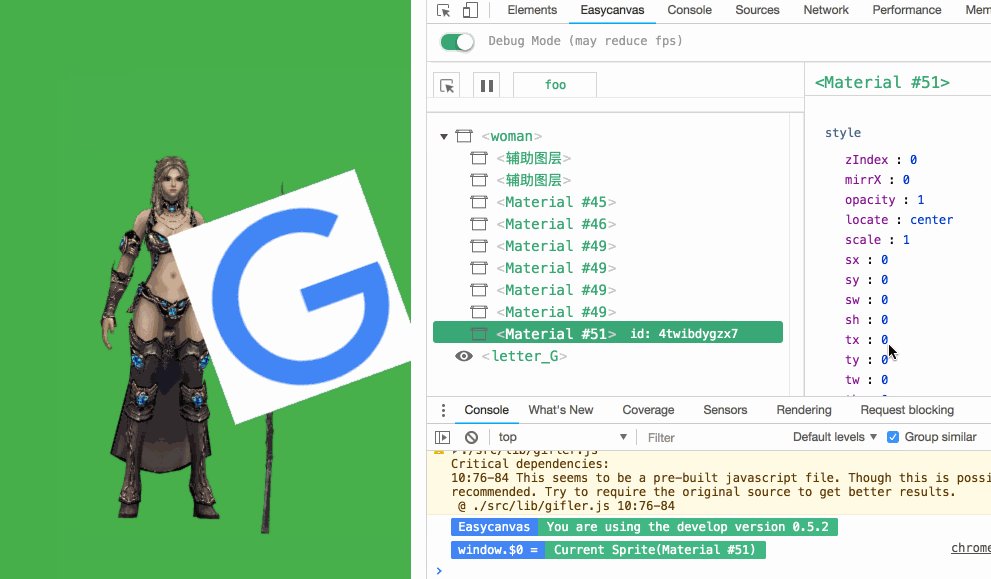
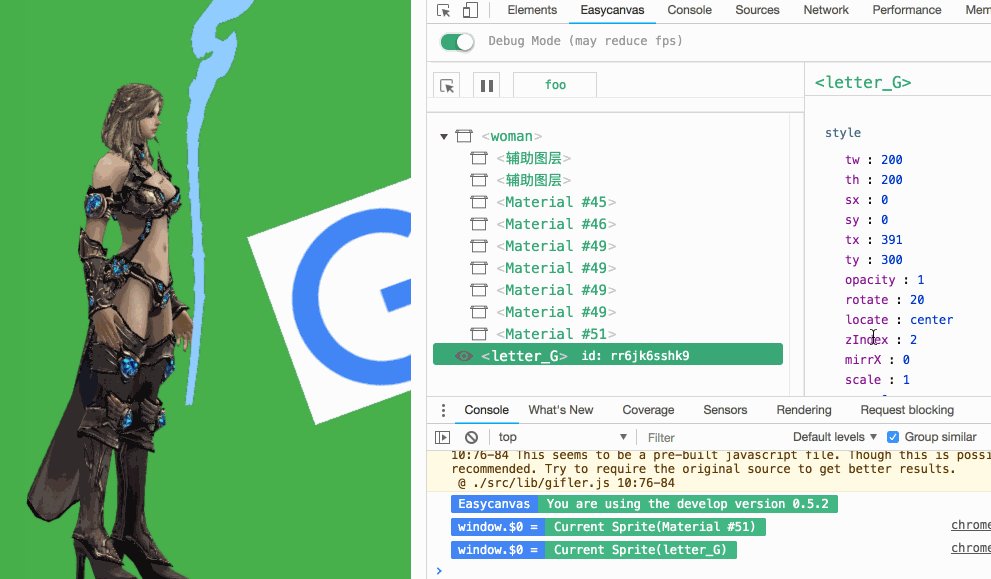
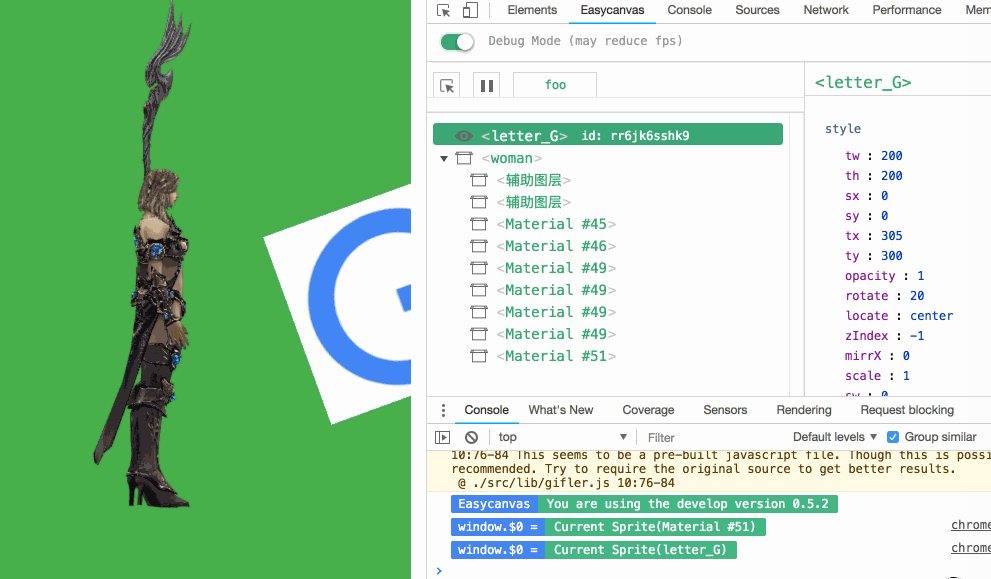
Easycanvas是一个同时支持2D和3D渲染、轻量、高效、MVVM模式的渐进式canvas渲染库。提供了基于组件的开发方式,支持JSX写法,可在浏览器、微信小游戏和小程序中使用,并具备Chrome插件来便于开发(包括数据结构的显示、对canvas中某个元素的样式进行调整等),也支持物理引擎、3D模型渲染等插件的渐进式引入。
浏览器兼容性:IE>=9(原因为defineProperty)
中文教程及在线Demo.

Clone这个仓库,打开Chrome://extensions,然后将chrome-devtools/dist目录拽进去安装即可。
A lite(30kb+) canvas library, includes a Chrome plugin for debugging. Support physics and animations with high performace. Suits mobile and PC(including IE).
More demosnpm run dev, then localhost:8080/demos/demo1.html.
How to use
Import Easycanvas:
build/index.common.js: For Node.
build/easycanvas.standalone.dev.js: Standalone version, support chrome develop tools.
build/easycanvas.standalone.prod.js: Standalone version for production mode, 30kb+.
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

