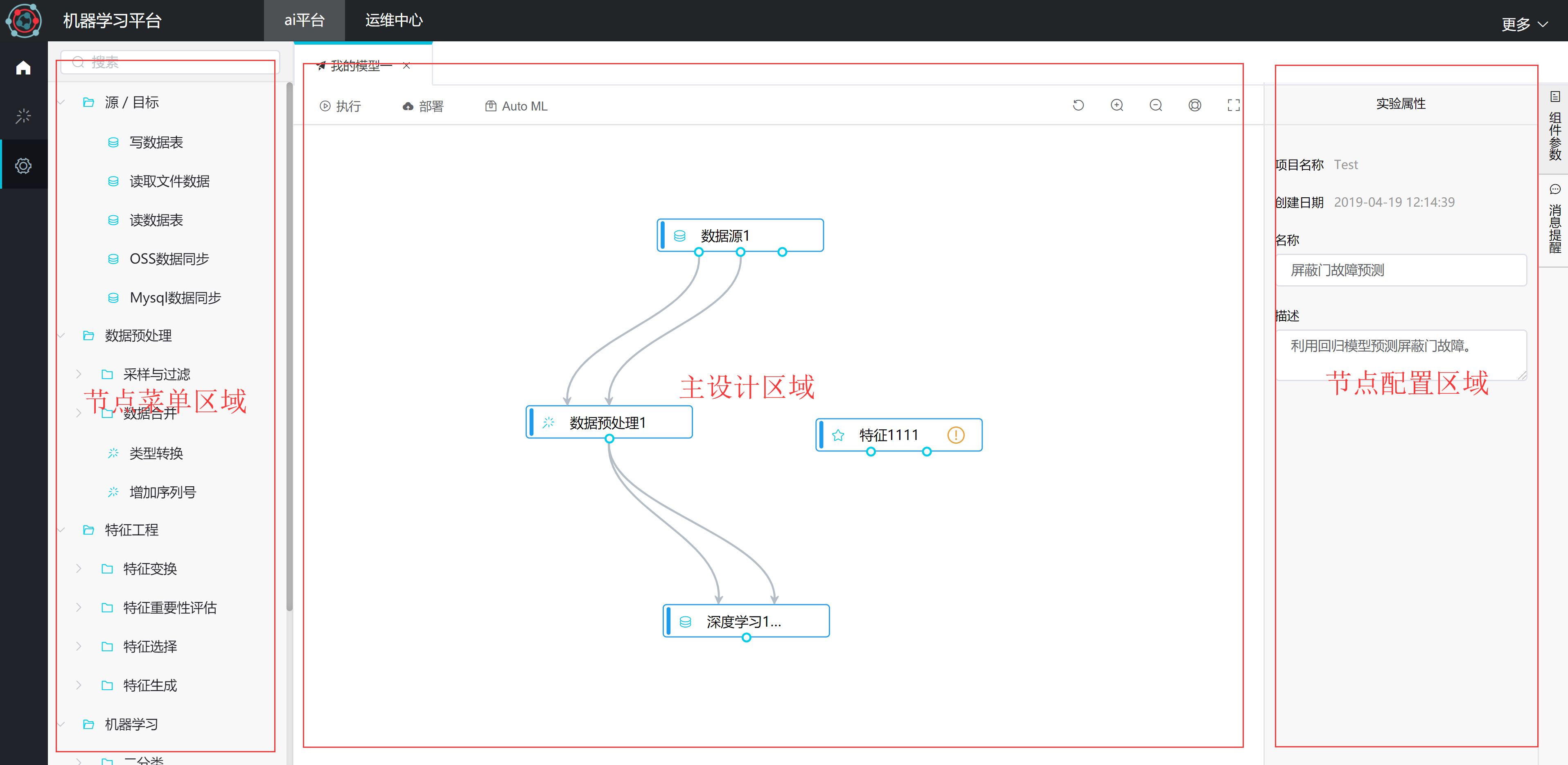
基于vue、jsPlumb参照阿里pai平台
vue-jsplumb-editor
在线预览
功能点
npm install
开发模式
npm run serve
编译生产代码
npm run build
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

