Just a simple javascript calen
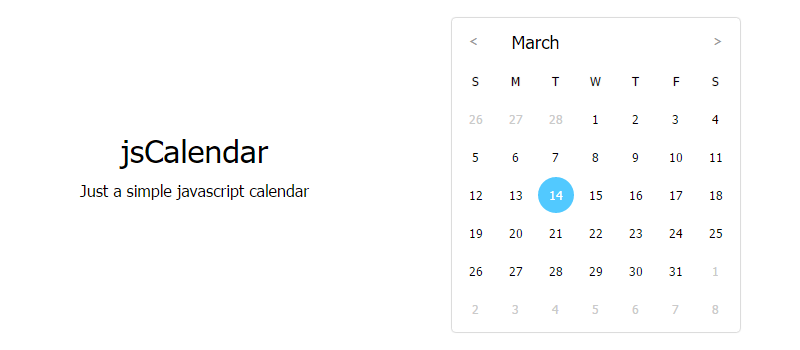
Just a simple javascript calendar
• Download • Live preview • Documentation • Languages • Calendar Generator •

Add the jsCalendar code on <head>
<link rel="stylesheet" type="text/css" href="jsCalendar.css"> <script type="text/javascript" src="jsCalendar.js"></script>
Then insert a calendar on <body>
<div class="auto-jsCalendar"></div>
Or maybe you need to display it in an other language!
<!-- Load Greek language --> <script type="text/javascript" src="jsCalendar.lang.gr.js"></script> <!-- Display calendar in Greek --> <div class="auto-jsCalendar" data-language="gr"></div>
We also have a simple GUI calendar code generator, so that you can easily create your jsCalendar.
CDN (Unpkg & JsDelivr)You can also use the jsCalendar package on the unpkg CDN.
<!-- jsCalendar v1.4.4 Javascript and CSS from unpkg cdn --> <script src="https://unpkg.com/simple-jscalendar@1.4.4/source/jsCalendar.min.js" integrity="sha384-0LaRLH/U5g8eCAwewLGQRyC/O+g0kXh8P+5pWpzijxwYczD3nKETIqUyhuA8B/UB" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://unpkg.com/simple-jscalendar@1.4.4/source/jsCalendar.min.css" integrity="sha384-44GnAqZy9yUojzFPjdcUpP822DGm1ebORKY8pe6TkHuqJ038FANyfBYBpRvw8O9w" crossorigin="anonymous">
Or you can also use the jsCalendar npm package on the jsdelivr CDN.
<!-- jsCalendar v1.4.4 Javascript and CSS from jsdelivr npm cdn --> <script src="https://cdn.jsdelivr.net/npm/simple-jscalendar@1.4.4/source/jsCalendar.min.js" integrity="sha384-0LaRLH/U5g8eCAwewLGQRyC/O+g0kXh8P+5pWpzijxwYczD3nKETIqUyhuA8B/UB" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/simple-jscalendar@1.4.4/source/jsCalendar.min.css" integrity="sha384-44GnAqZy9yUojzFPjdcUpP822DGm1ebORKY8pe6TkHuqJ038FANyfBYBpRvw8O9w" crossorigin="anonymous">
Full example with all the files and their integrity hashes using unpkg here and using jsdelivr here (the hashes are the same).
npm packageIf you are into npm you can install the lib's package by just typing in your command line
npm i simple-jscalendar # Copy library files to your resources folders cp ./node_modules/simple-jscalendar/source/jsCalendar.js ./js/jsCalendar.js cp ./node_modules/simple-jscalendar/source/jsCalendar.css ./css/jsCalendar.css # Maybe copy a language and a theme too cp ./node_modules/simple-jscalendar/source/jsCalendar.lang.gr.js ./js/jsCalendar.lang.gr.js cp ./node_modules/simple-jscalendar/themes/jsCalendar.clean.css ./css/jsCalendar.clean.css
More info on the npm page https://www.npmjs.com/package/simple-jscalendar
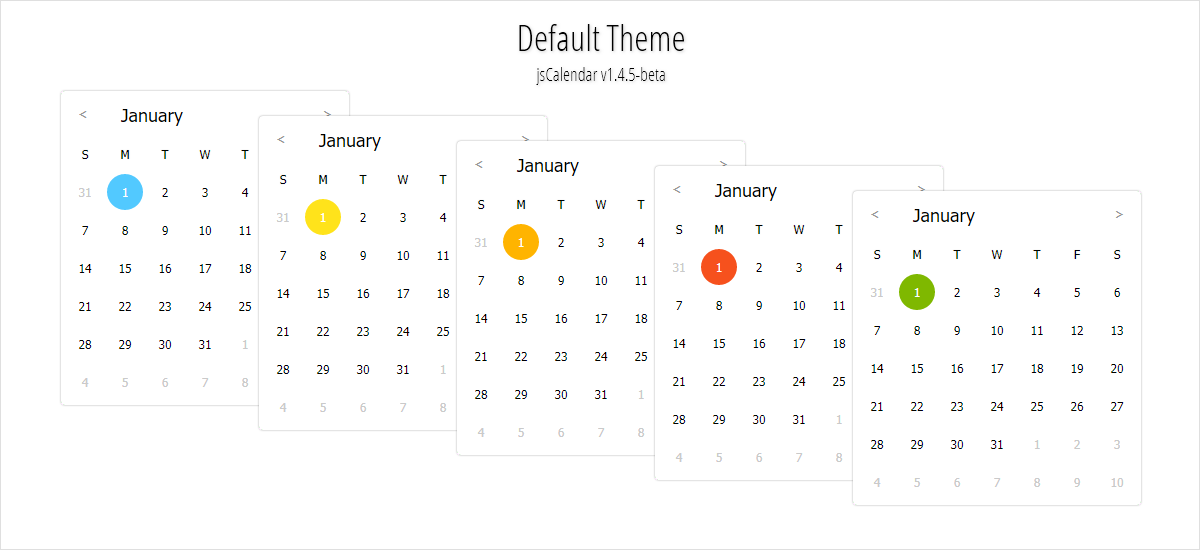
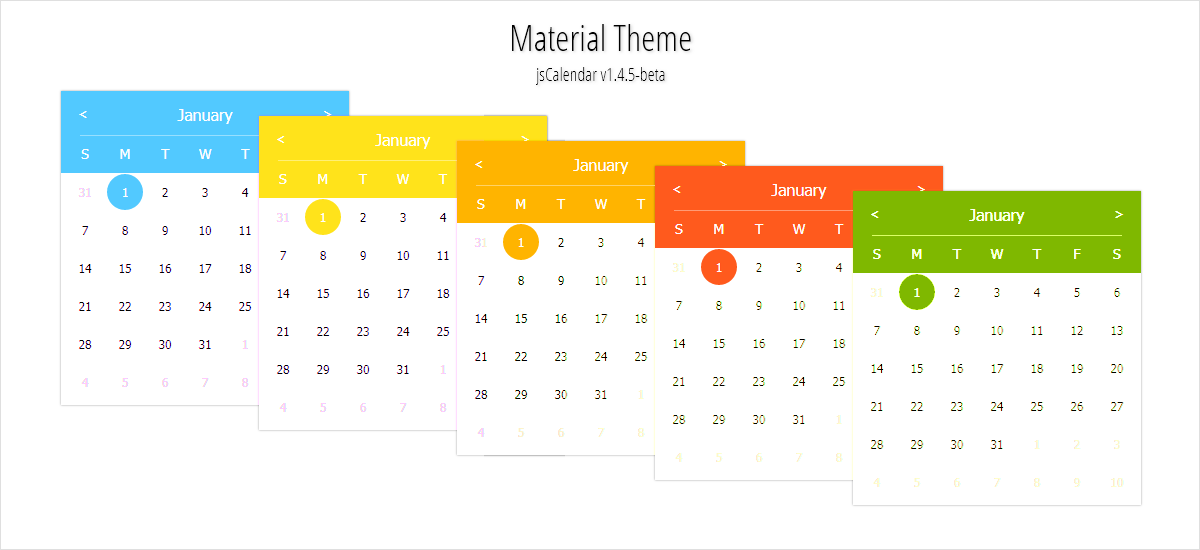
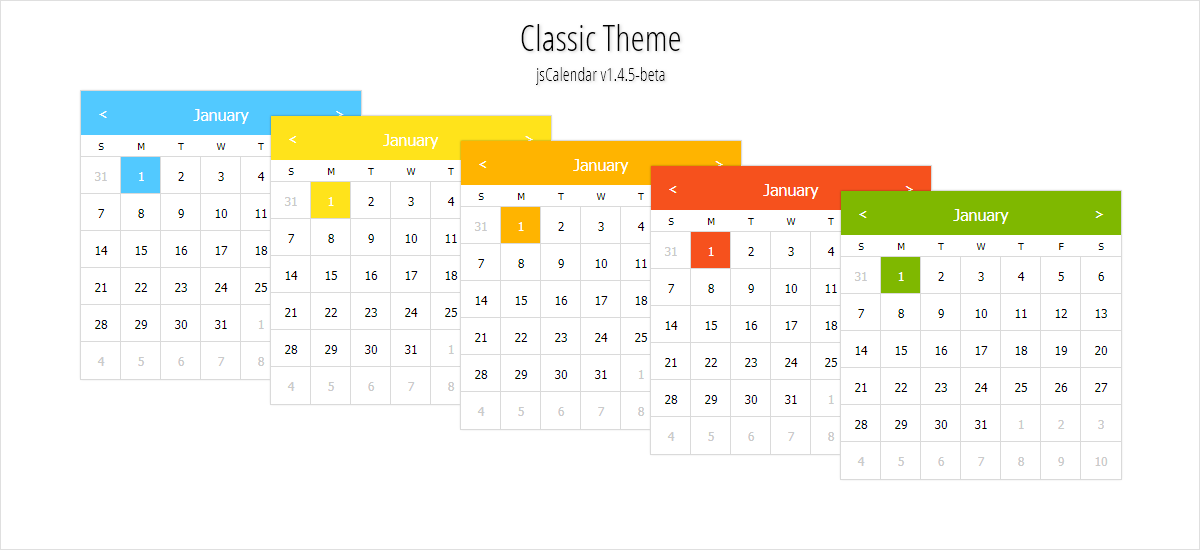
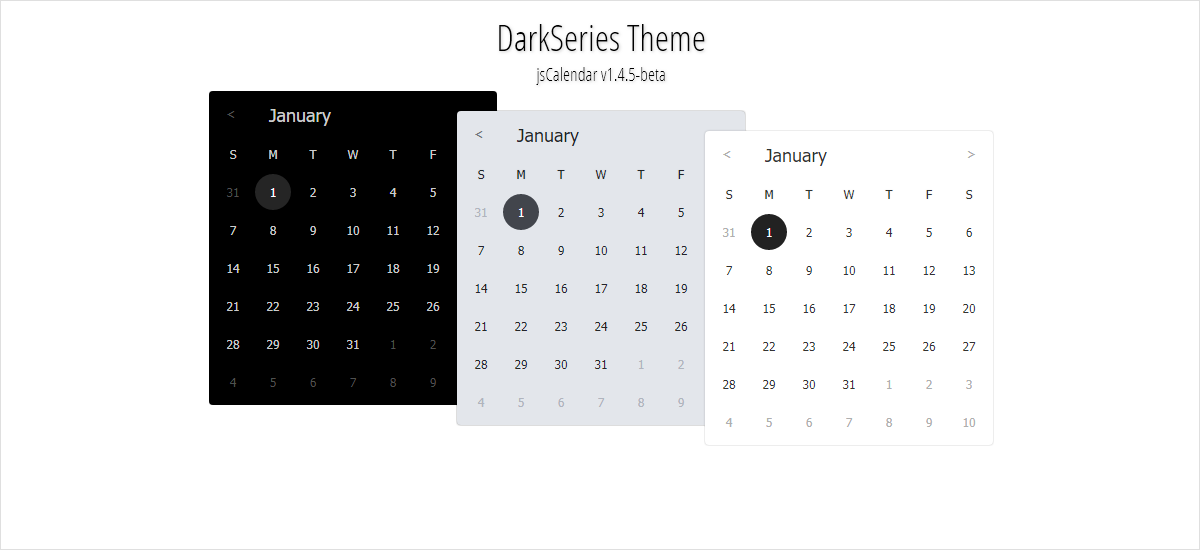
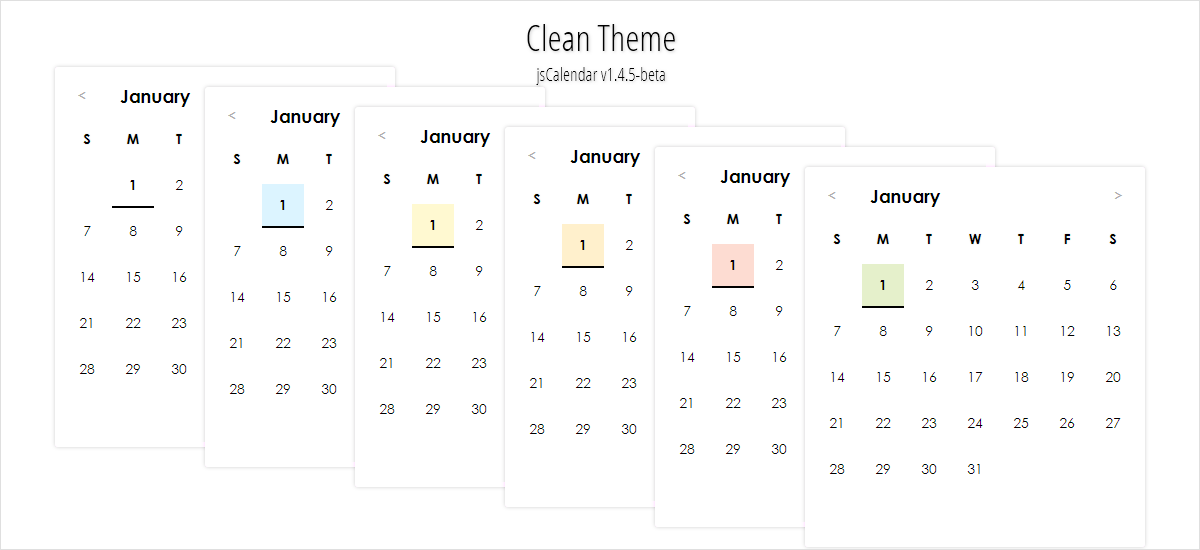
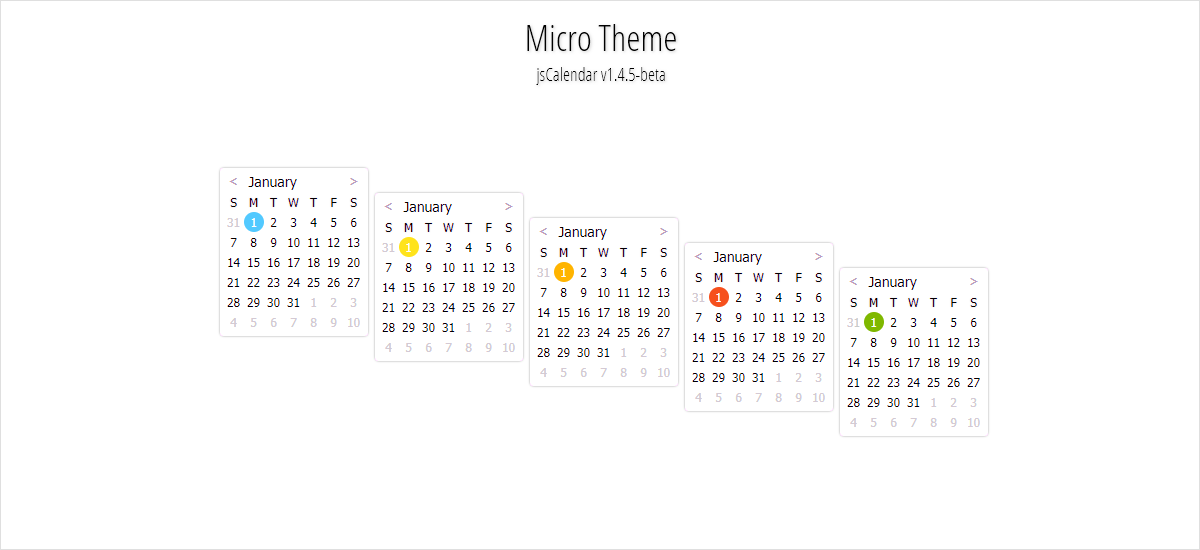
Learn to jsCalendar Getting started Themes Parameters Javascript Create Calendar Javascript Calendar Methods Add more languages Preview imagesBuild-in Themes


 Additional Themes
Additional Themes



jsCalendar.ext('example', {init : <function>, create : <function>, update : <function>});
Added methods freeze/unfreeze/isFrozen to prevent the calendars from re-rendering the UI PR#56 by @paxperscientiam
Bugs
Fixed info.start parameter on onMonthRender (was not the first date)
Fixed selected dates not highlighted bug (depending on your timezone) (issue #44)
Fixed onDateRender incorrect isCurrentMonth, isPreviousMonth and isNextMonth (issue #45)
Fixed fdotw bug #42
Improved UX on dates outside min & max limits PR#58 by @zangarmarsh
Languages
Added Polish Language (by avatec)
Added Arabic Language (by JefferyHus)
Added Thai Language (by notjiam)
Added Korean Language (by JefferyHus)
Added Occitan Language (by Quentin PAGÈS)
Fixed Catalan Language spelling mistake
Contact me
Contact me to leave me your feedback or to express your thoughts.
You can open an issue or send me a mail
LicenseThis project is under The MIT license. I do although appreciate attribute.
Copyright (c) 2017-2021 Grammatopoulos Athanasios-Vasileios
版权声明:
1、该文章(资料)来源于互联网公开信息,我方只是对该内容做点评,所分享的下载地址为原作者公开地址。2、网站不提供资料下载,如需下载请到原作者页面进行下载。

