就在昨天,项目上遇到一个小问题,其实这个问题在开始搞ionic4的时候就想解决了,由于它自带的css变数大部分可以完美更改样式,一直没有在意。
将ionic3整合到ionic4的时候,项目上有很多!important,可在ionic4的 Shadow Dom 中是不行的。刚接手的时候充斥对上一名代码开发者的鄙夷。那麽开始今天的正文吧。
关于Shadow Dom 我就不多赘述了连接,我直接説下我刚开始解决思路。
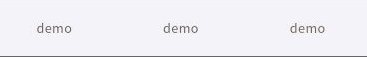
需求:更改ion-content的内边距(padding)。文档中虽然提及可以使用 --height改变高度,但是没办法改变其内边距而变成下面这个样子。

本来我想在toast执行之后通过.then再更改样式 代码:
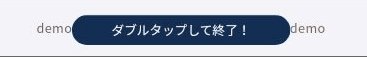
xxx.xxx( "ダブルタップして终了" ) .then(() => { let tip: any = document.querySelector(".tip-toast"); let toastContent: any = tip.shadowRoot.querySelector( ".toast-content" ); toastContent.style.cssText = "padding-top:0;padding-bottom:0;line-height:28px;"; });效果如图:
你会发现在执行方法之后修改样式会出现padding 突然消失卡顿一下,这怎麽行!如何优化呢?
刚开始我想通过transition过渡,透明度逐渐显示,试过之后直接放弃!因爲极爲怪异,我就不展示了。
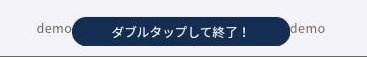
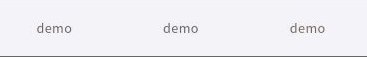
之后閲读api发现可以触发Event,在一开始生成toast的时候直接更改其样式即可。代码如下:
window.addEventListener("ionToastWillPresent", function(event) { let IonToast: any = event.target; if (IonToast.cssClass == "tip-toast") { let content: any = IonToast.shadowRoot.querySelector(".toast-content"); content.style.cssText = "padding-top:0;padding-bottom:0;line-height:28px;"; } });
鄙人在此的首篇,如果文章中出现任何错误,或者更好的解决办法,请多多提出,谢谢。
以上。

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏


